Die Stylesheet CSS-Datei säubern und verkleinern
Problem! Sie verwenden bei einigen Projektendie gleichen Stylesheet - Dateien. Dabei kommt es vor das sich die Dateien im Laufe der Zeit aufblähen.
Ein großer Teil der Anweisungen werden nicht mehr benötigt. Die Ladezeiten einer Webseite verlängern sich.
Ich habe das Mozilla Firefox ADD ONS " CSS USAGE " getestet und ich empfinde es macht seine Sache richtig gut. Vor allem wenn man mit einem CSS Framework arbeitet. Mit diesem Tool kann die Datenmenge auf weniger als die Hälfte
verringert werden.
Die Vorgehensweise:
1. Runterladen und Installieren des ADD ONS " Firebug " und " CSS USAGE "2. Auf die gewünschte Webseite gehen, rechter Mausklick "Element mit Firebug
untersuchen"
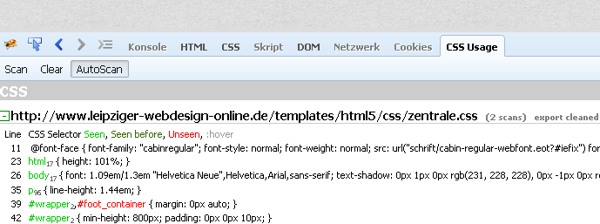
3. Auf den Reiter "CSS Usage" gehen, AutoScan auswählen und Kontinuierlich
alle Seiten laden.
4. Mit "export cleaned css " die gewünschte Stylesheet - Datei auswählen und kopieren.
5. Die vorhandene Datei auf dem Server mit dem Editor öffnen und mit dieser ersetzen (vorher eine Sicherung anlegen).
6. Alle Seiten testen, die Selektoren die in der CSS mit Usage(unbenutzt) ausgeblendet sind, entfernen oder wieder herstellen in dem das "Usage" entfernt wird.

Thema mobiles Webdesign:
Auch zur Verringerung der Datei -Größe von der "bootstrap.css" und anderen
Frameworks wie "jQuery Mobile" geeignet.
Die Datenmenge verringerte sich bei mir auf weniger als die Hälfte.